-
배열 요소 삭제 pop(), shift(), splice(), slice()Javascript 2021. 8. 20. 15:52
자바스크립트 배열 메서드
[1편] 배열 요소 삭제 메서드
📋 원본 배열을 수정! 불변성 깨트림 💔
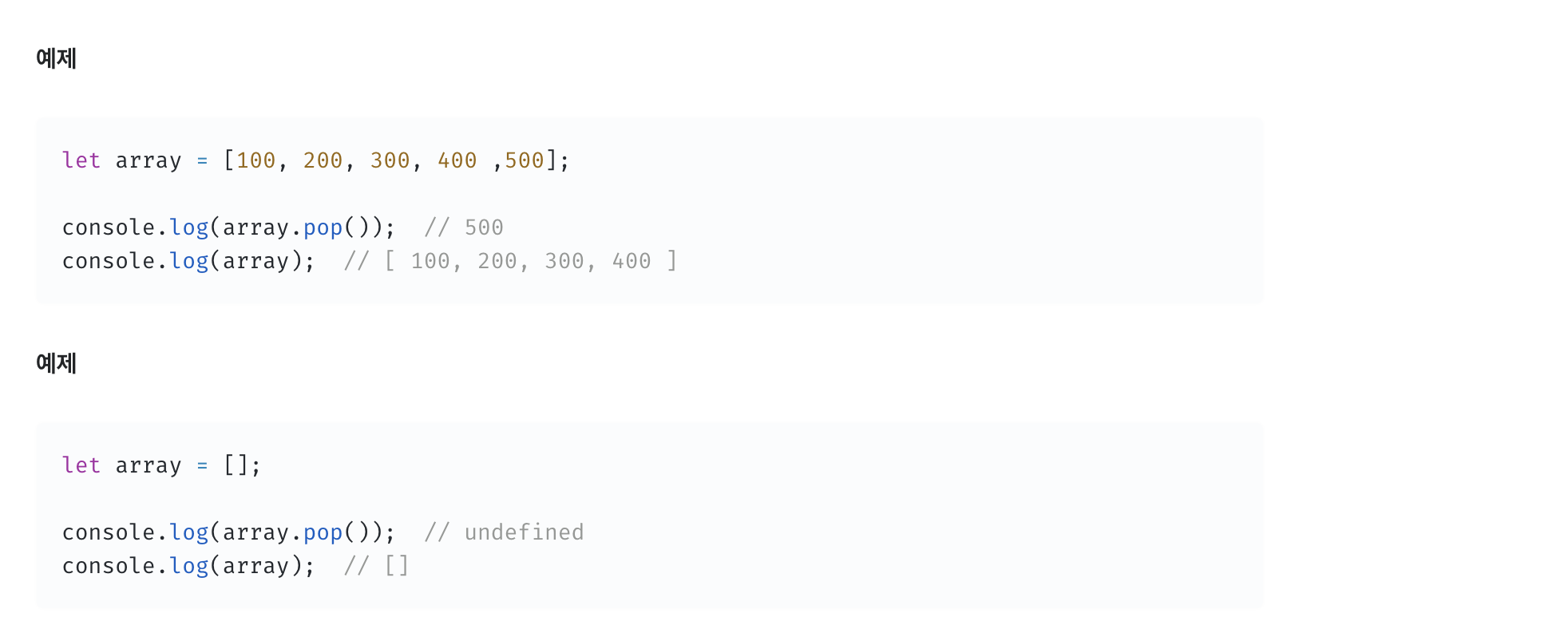
⚪ pop()
배열에서 마지막 요소를 제거하고 그 요소를 반환한다.
⚪ shift()
배열에서 첫 번째 요소를 제거하고, 제거된 요소를 반환한다.
이 메서드는 배열의 길이를 변하게 한다.
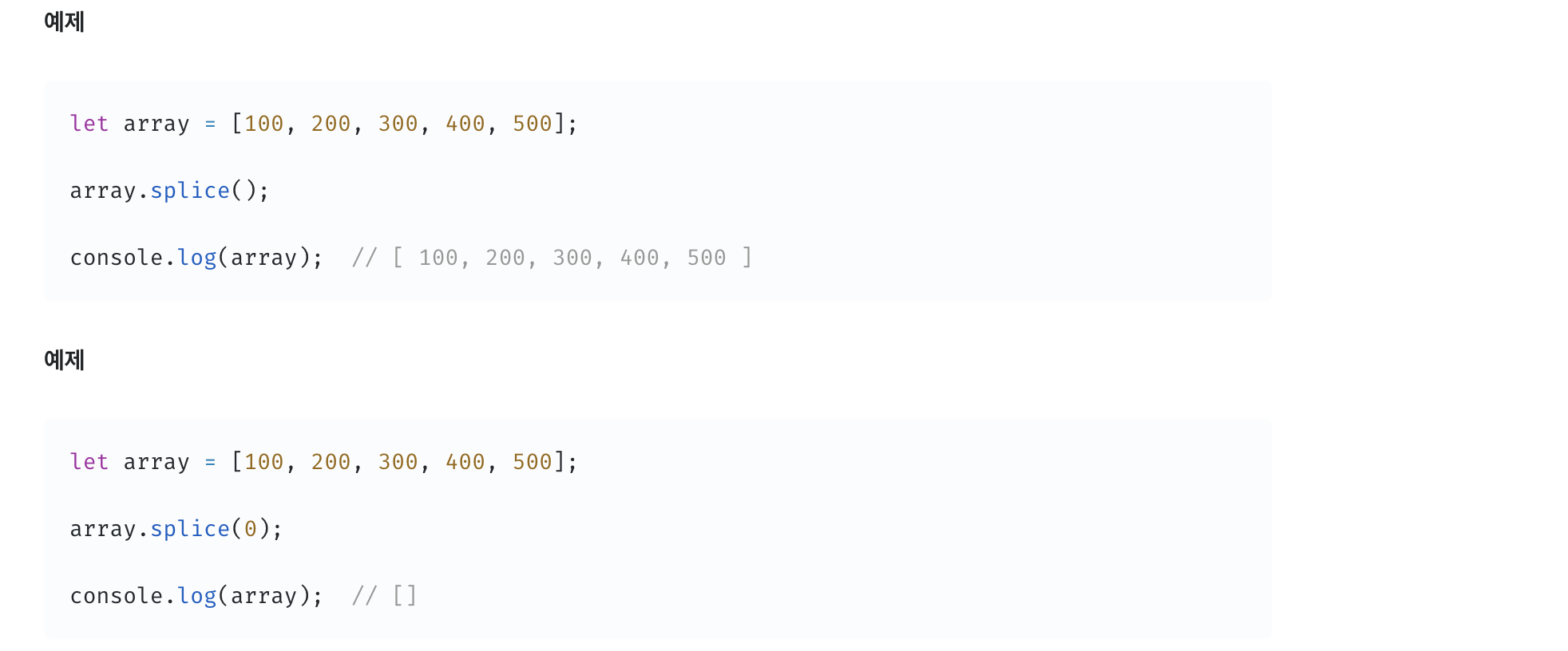
⚪ splice() 메서드
배열의 기존 요소를 삭제 또는 교체하거나 새 요소를 추가하여 배열의 내용을 변경한다.array.splice(startIndex, deleteCount, item1, item2, ...);☑️ startIndex (배열의 변경을 시작할 인덱스)
☑️ deleteCount (배열에서 제거할 요소의 수 / 옵션 요소)
☑️ item1, item2, ... (배열에 추가할 요소 / 옵션 요소)


📋 원본 배열을 수정하지 않고, 새로운 배열 또는 값을 반환! 불변성 ❤️ 💜
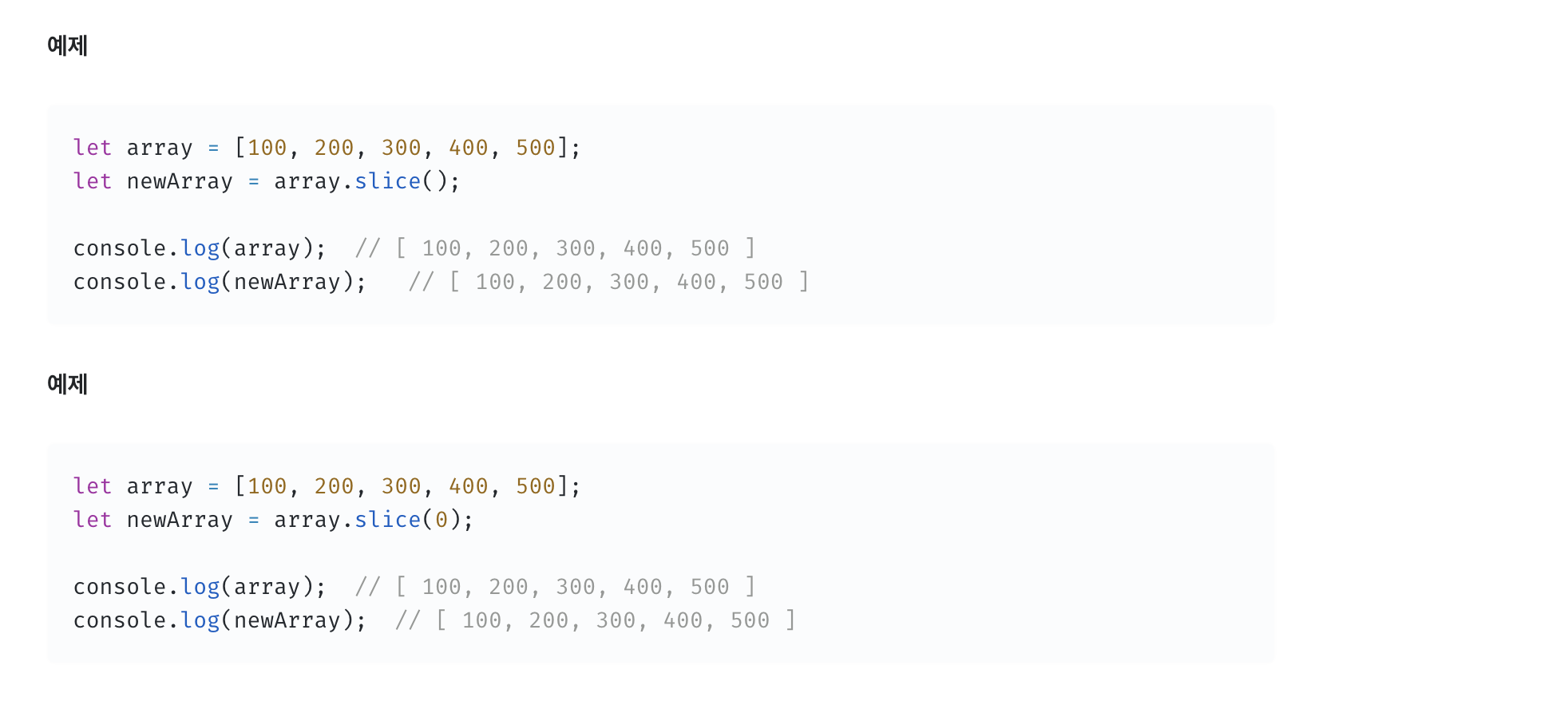
⚪ slice()
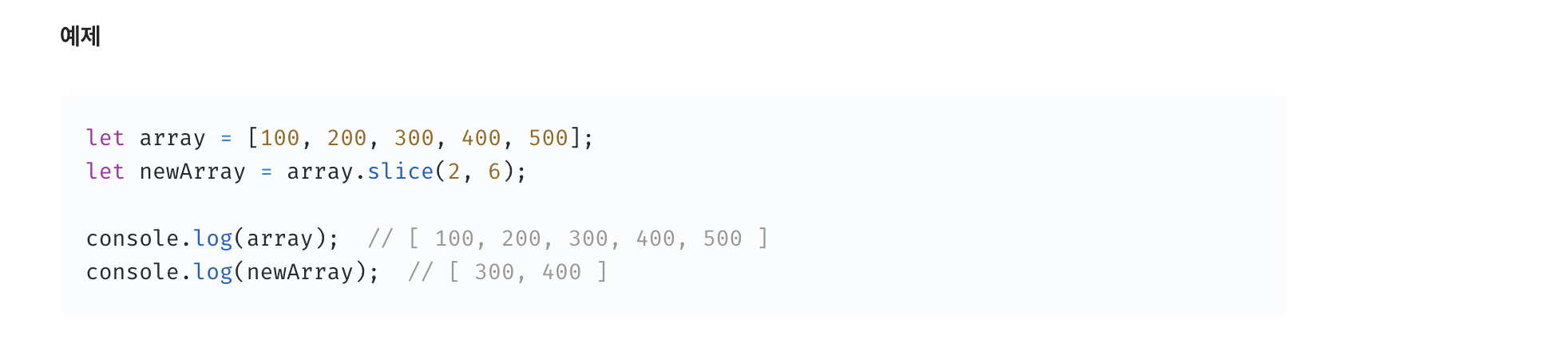
어떤 배열의 begin부터 end까지(end 미포함)에 대한 얕은 복사본을 새로운 배열 객체로 반환한다. 원본 배열은 바뀌지 않는다.array.slice(begin, end);☑️ begin (Optional)
- 0을 시작으로 하는 추출 시작점에 대한 인덱스
- 음수 인덱스는 배열의 끝에서부터의 길이
ex) slice(-3) 는 배열에서 마지막 세 개의 엘리먼트 추출 - begin이 undefined인 경우, 0번 인덱스부터 slice 한다.
☑️ end (Optional)
- 추출을 종료 할 0 기준 인덱스
- slice 는 end 인덱스를 제외하고 추출한다.
- 음수 인덱스는 배열의 끝에서부터의 길이
ex) slice(2,-1) 는 세번째부터 끝에서 두번째 요소까지 추출 - end가 생략되면 slice()는 배열의 끝까지(arr.length) 추출
- 만약 end 값이 배열의 길이보다 크다면, silce()는 배열의 끝까지(arr.length) 추출




참고 및 출처 : https://developer.mozilla.org/ko/
'Javascript' 카테고리의 다른 글
비동기 처리와 Promise (0) 2021.08.31 배열 요소 추가 push(), unshift(), splice() (0) 2021.08.21 얕은 복사와 깊은 복사 (0) 2021.08.20 Set 객체 (0) 2021.08.09 자바스크립트 변수 선언 var, let, const 차이점 (0) 2021.08.08