-
🐜 Mine 애플리케이션 프로젝트 - 달력 페이지(2)Mine 프로젝트 2021. 8. 24. 16:30
🐜 Mine 애플리케이션 프로젝트 - 달력 페이지(2)

1편에서 달력을 그려내기 위해 고민했던 부분과 달력을 그려내는 과정에 대한 내용들을 적어보았습니다.
2편에서는 월 이동하는 기능과 데이터 스키마 문제점 발견으로 달력을 다시 그려려내는 과정과 정적으로 정의된 데이터를 동적으로 변경 하는 것에 대해 정리해보려고 합니다.
📓 월 이동하는 기능을 추가해보자
월 이동하는 기능 만들기

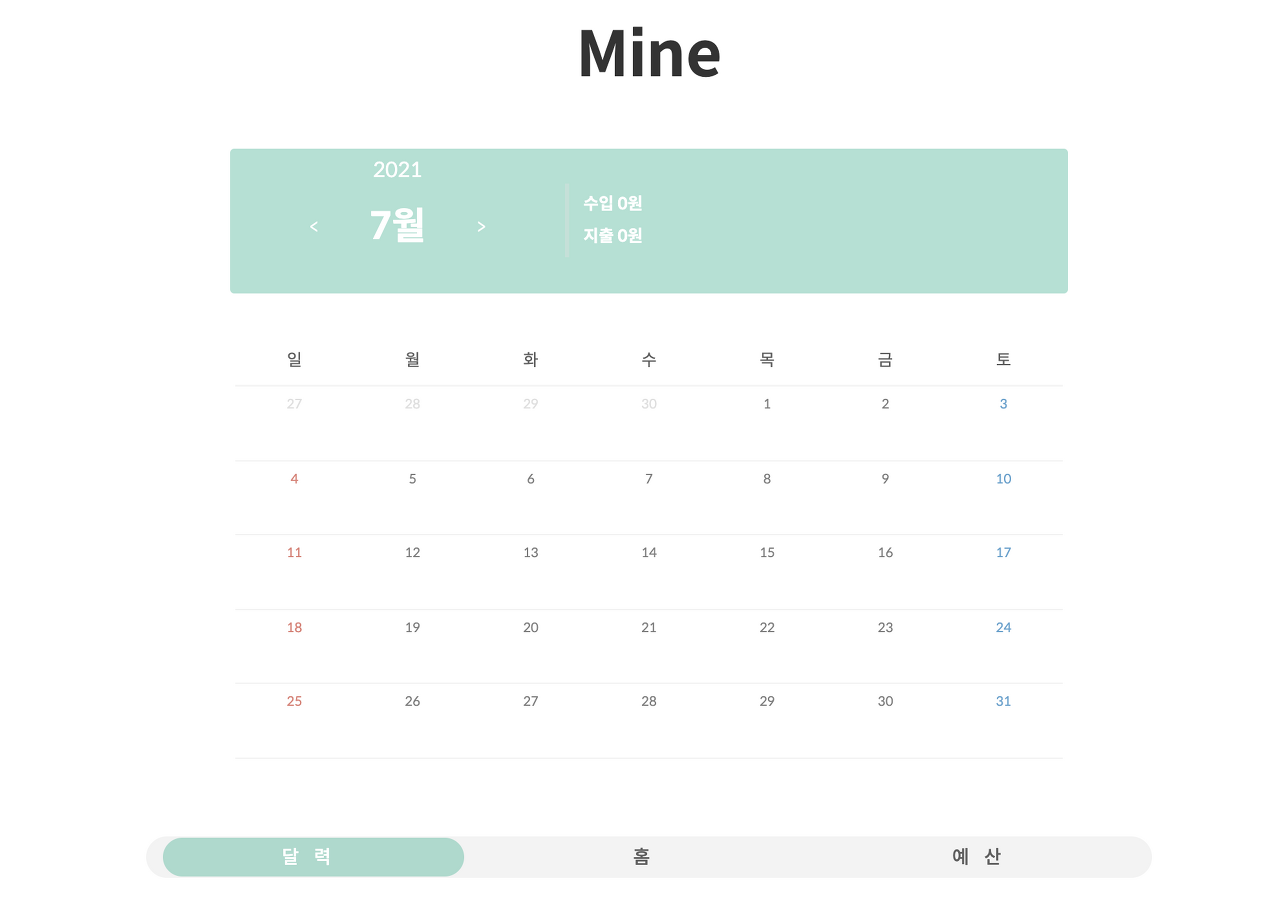
이전 편에서 7월 달력을 만들어보았습니다.
달력 로직이 잘 만들어졌다면 8월이 되어도 9월이 되어도 달력이 잘 그려져야 겠죠?이번에는 월 이동하는 기능을 추가해서 월 이동이 되어도 달력이 잘 그려지는 기능을 만들어보겠습니다.
[1] MonthSwiperContainer 컴포넌트 만들기
월 이동하는 기능을 만들기 위해 구조를 먼저 잡겠습니다.
항상 좋은 코드를 짜기 위해서는 네이밍에 대한 고민이 빠질 수 없죠.
이번에도 수도 없이 고민한 끝에 "MonthSwiper" 가 탄생하게 되었습니다.그리고 생각지도 못한 난관에 부딪혔습니다.
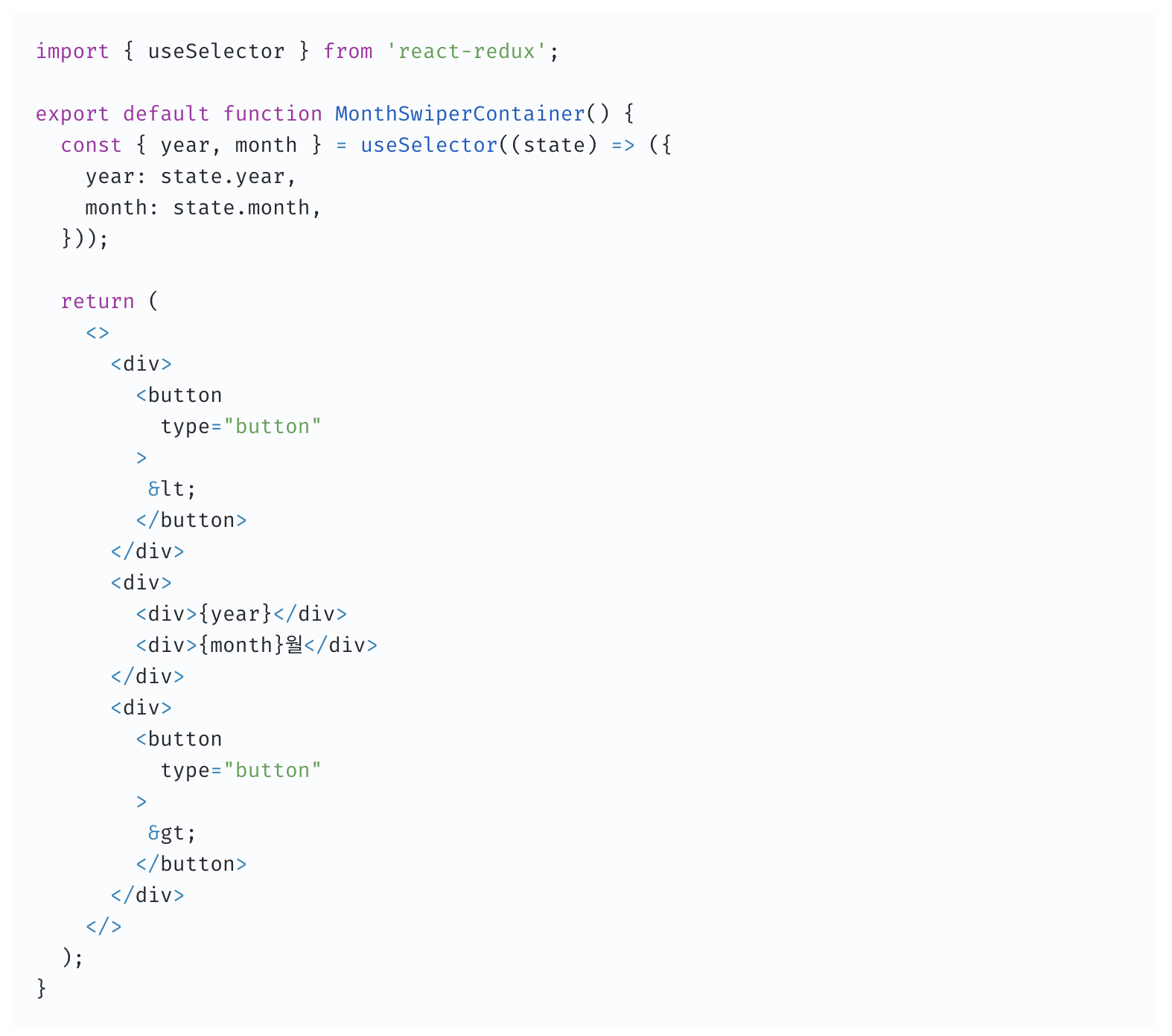
<, > 와 같은 특수문자를 어떻게 표현할 수 있는가에 대한 문제가 발생했습니다.그래서 또 구글링 찬스를 썼답니다:)

이렇게 제가 필요한 정보를 얻었습니다.

아래와 같이 만들어 보았습니다.

[2] 액션크리에이터를 만들자
이제 월 이동할 수 있도록 액션을 만들어보겠습니다.

이전 달이란 어떻게 표현되어야 하는지 생각을 해보도록 하겠습니다.
기준이 2021년 2월이면 이전 달은 2021년 1월이여야 합니다.
month - 1
기준이 2021년 1월이면 2020년 12월이여야 합니다.
year - 1 & month + 11
이렇게 생각한 논리를 코드에 적용해서 아래와 같이 만들어주면 됩니다.

마찬가지로 다음 달 이란 어떻게 표현되어야 하는지도 생각을 해보겠습니다.

기준이 2021년 11월이면 이전 달은 2021년 12월이여야 합니다.
month + 1
기준이 2021년 12월이면 2022년 1월이여야 합니다.
year + 1 & month - 11
마찬가지로 아래와 같이 코드를 만들어주면 됩니다.

[3] 버튼 클릭 이벤트를 달아주자.
위에서 액션을 만들어 주었습니다. 액션을 잘 만들었는지 확인해볼까요?
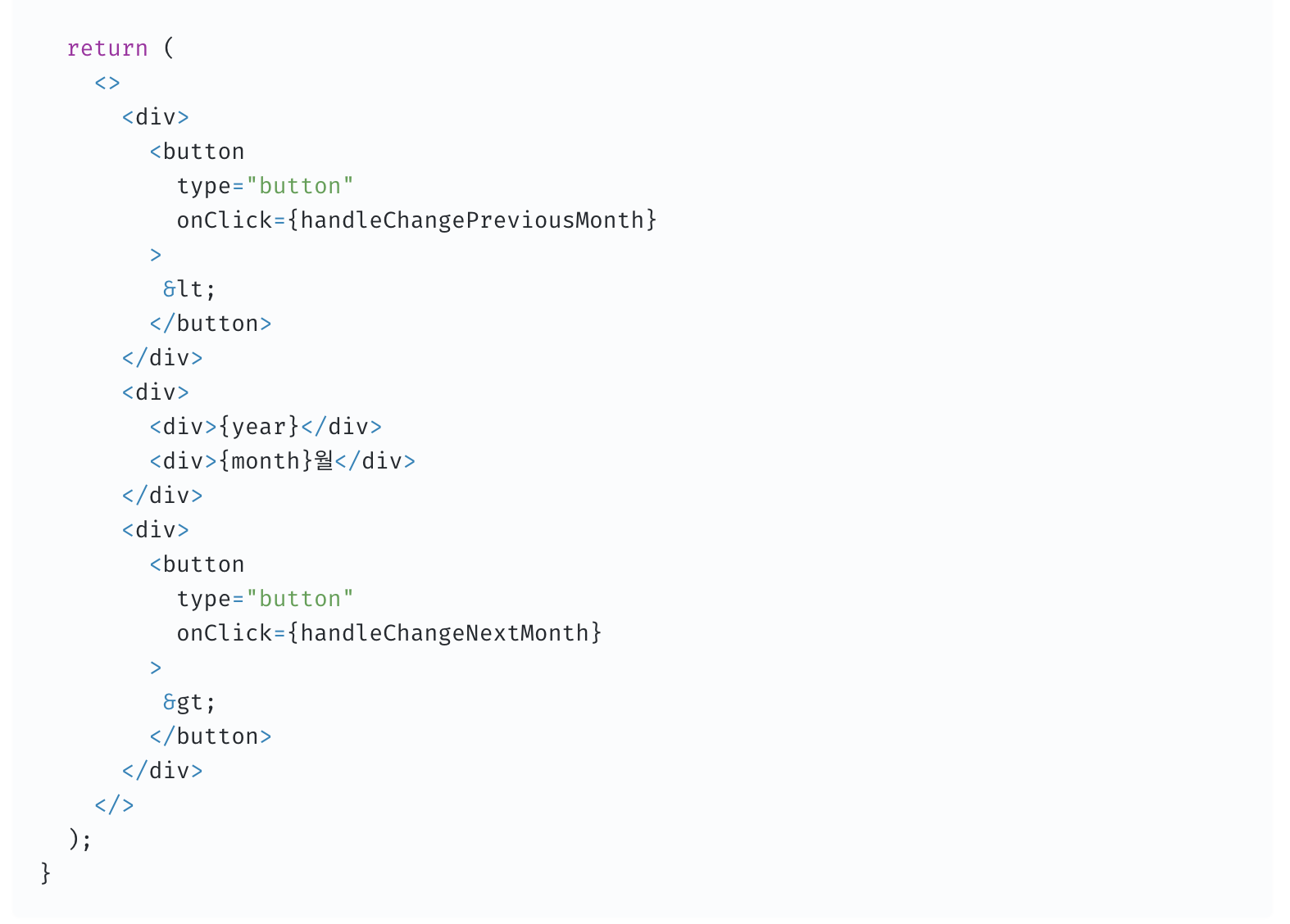
<button> 태그에 onClick 이벤트를 달아주도록 하겠습니다.
버튼을 클릭하면 액션을 발생시켜주면 되겠죠?
dispatch로 액션을 전달해주겠습니다. month는 1월부터 12월까지니깐 아래 코드처럼 조건을 추가 해주겠습니다.


아래와 같이 월 이동 기능도 잘 만들어졌습니다.

📓 처음 화면이 해당 월로 자동으로 렌더링 해주세요
달력이 그려질 때 현재 달을 자동으로 그려주도록 하자.
예를 들어 오늘이 2022년 10월 5일이라면 2022년 10월 달력을 렌더링해서 보여주는 기능을 만들어 보겠습니다.
[1] 정적으로 정의된 데이터를 동적으로 만들어주기
아래와 같이 year과 month를 2021년 7월로 데이터를 정의했기 때문에 오늘이 2021년 8월이도, 2022년 7월이여도 항상 2021년 7월 달력을 처음 화면으로 렌더링 해줄 것입니다.

그래서 데이터 정의를 수정해주면 좋을 것 같습니다.
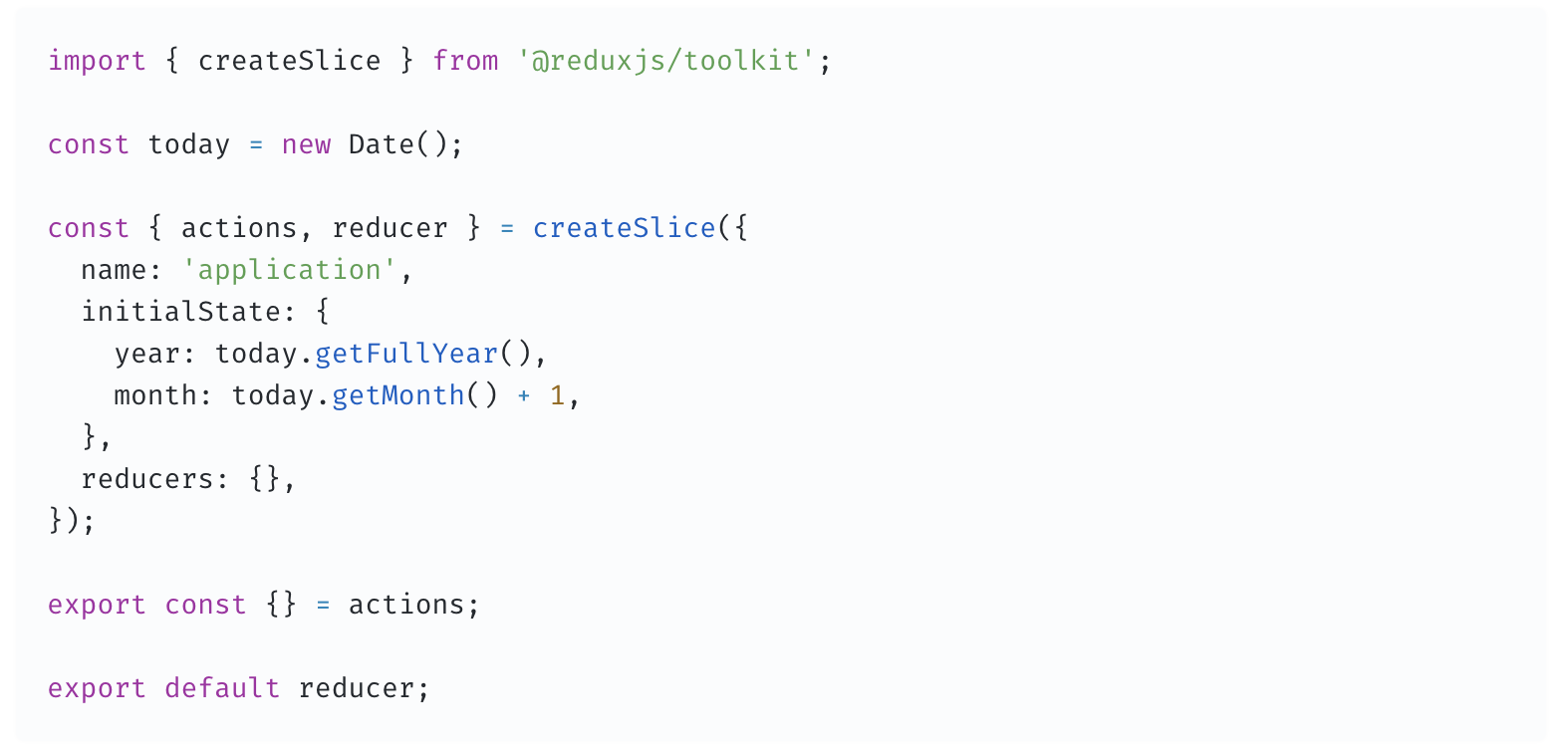
Date객체를 사용해서 현재 날짜를 정의해주고 현재 year과 현재 month를 정의해 주겠습니다.
아래와 같이 수정하면 정적으로 정의된 데이터를 동적으로 만들 수 있습니다.
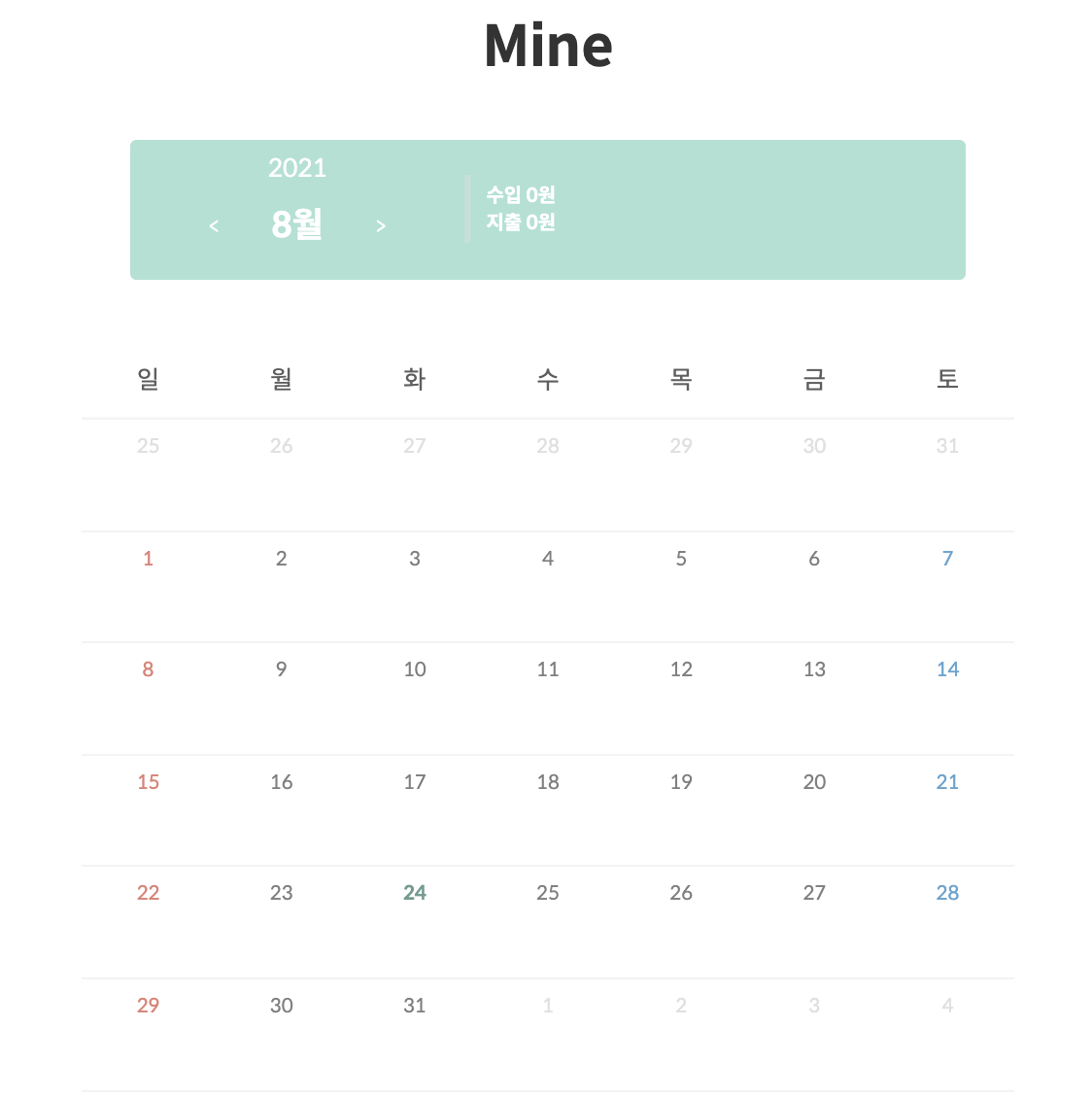
오늘이 2021년 8월 23일이니깐 8월 달력이 처음 화면으로 그려진답니다.
📓 데이터 스키마 재정의 및 달력 그려내는 코드 리팩토링해보자
이전에 만들었던 달력을 그려내는 코드는 date(날짜)값만 가지고 있는 상태였습니다.


달력을 잘 그려내기만 하면 된다고 생각하고 접근했기 때문에 날짜 값만 찾아서 배열에 담아주었습니다.
그런데 추가 기능을 만들려고 하니 문제점이 발생하였고, 데이터 스키마를 재정의 해주도록 하겠습니다.
date는 1일부터 30일 or 1일부터 31일 or 1일부터 28일 이렇게 숫자로 표현됩니다.
하지만 이 날짜값들이 7월달 1일인지 8월달 1일인지에 대한 구분이 되지 않습니다.
그래서 데이터 스키마를 재정의 하고, 추가로 리팩토링도 해보도록 하겠습니다.
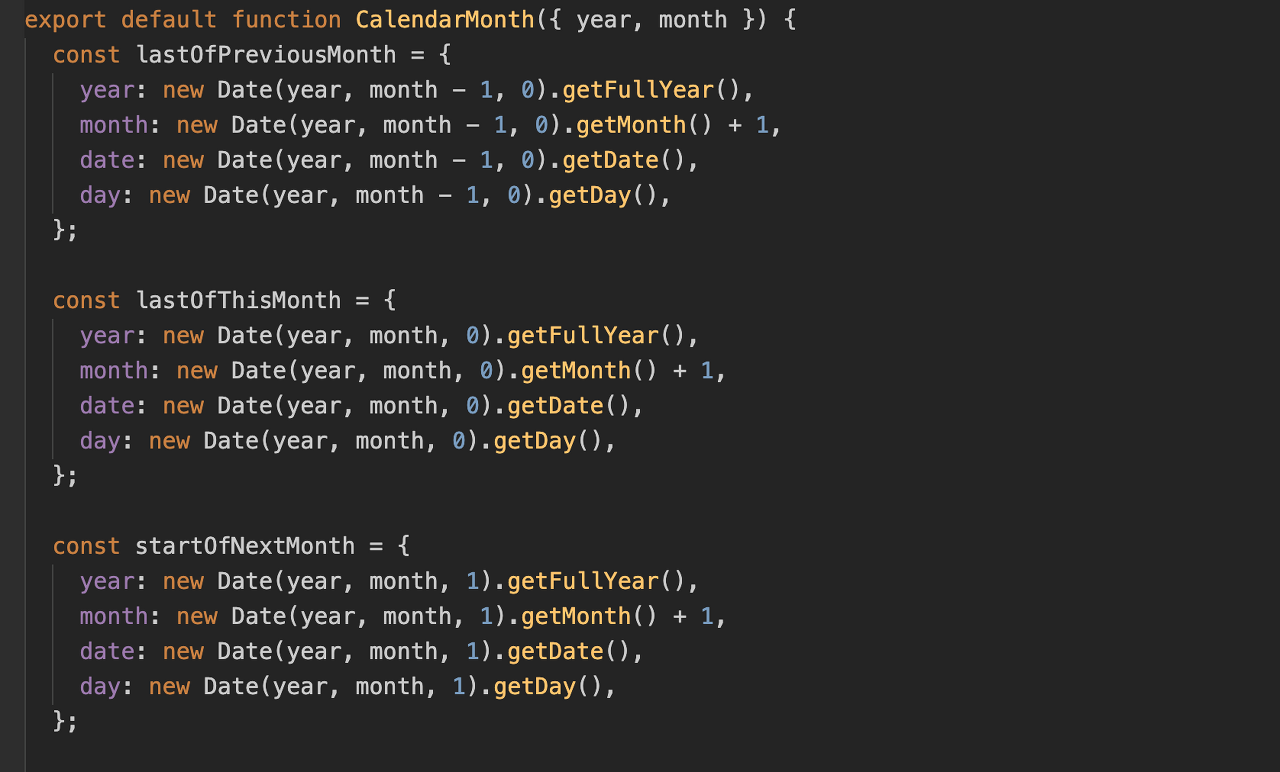
아래와 같이 필요한 데이터를 재정의 해주겠습니다.
1️⃣ lastOfPreviousMonth (이전 달 마지막 year, month, date, day)
2️⃣ lastOfThisMonth (이번 달 마지막 year, month, date, day)
3️⃣ startOfNextMonth (다음 달 시작일 year, month, date, day)
이전에 만들었던 코드는 가독성이 떨어지고 누군가 코드를 보았을 때 주석이 없다면 이해하는데 시간이 오래 걸리는 코드인 것 같습니다.
그래서 함수로 만들어서 가독성을 높여보도록 하겠습니다.
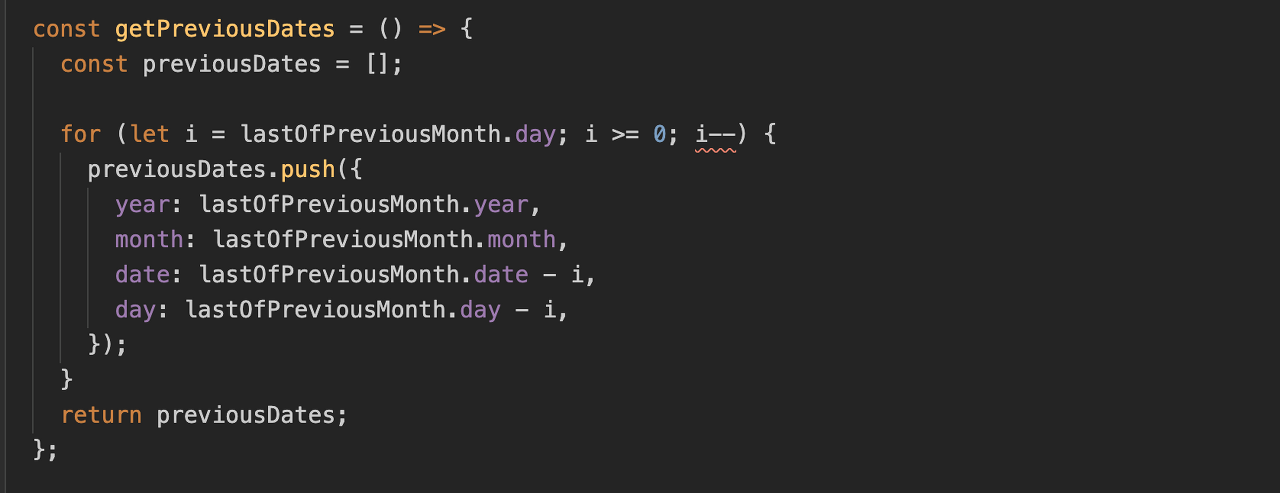
✔️ getPreviousDates 함수

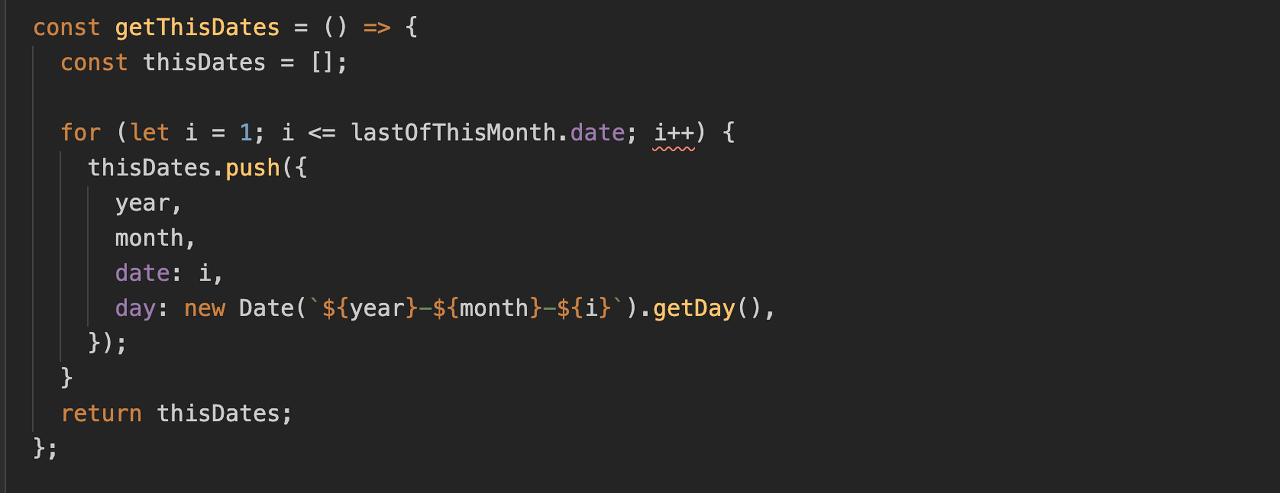
✔️ getThisDates 함수

✔️ getNextDates 함수

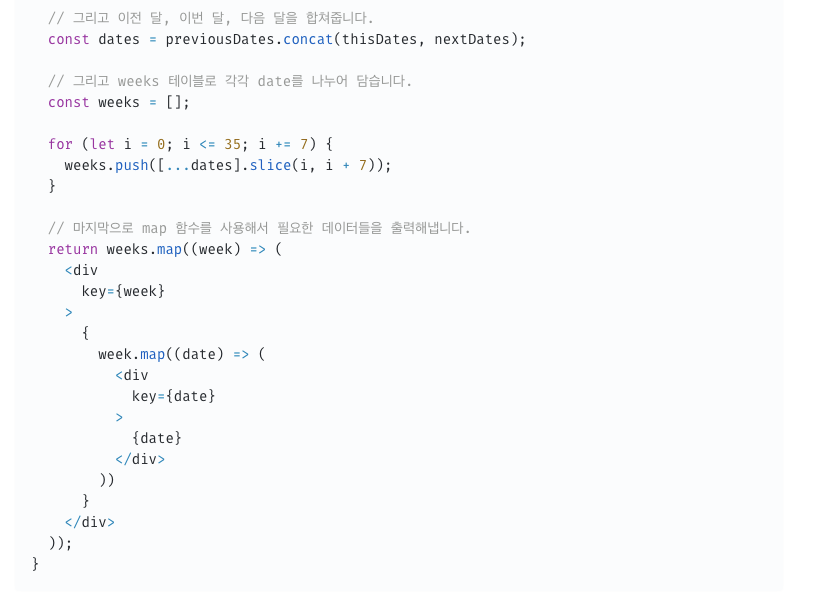
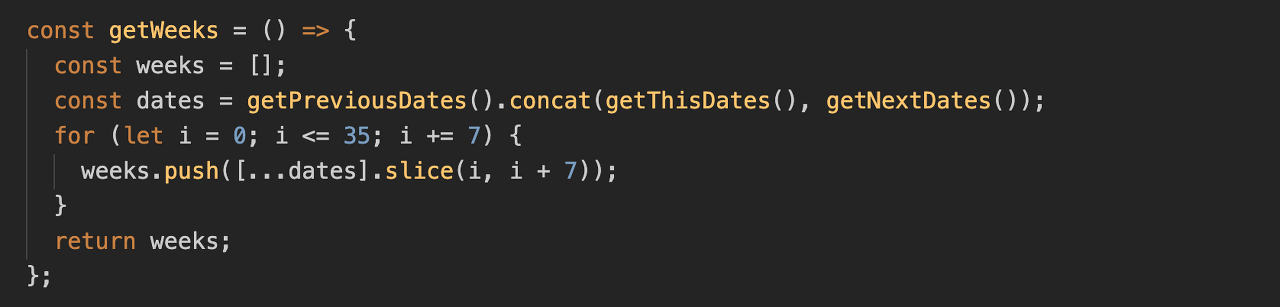
✔️ getWeeks 함수

아래와 같이 코드를 변경해주면 됩니다.

다음이야기에서는 아래 기능을 추가에 대해 정리해보도록 하겠습니다.
☑️ 토요일, 일요일 색깔 구분해주기
☑️ 오늘 날짜 표시해주기
☑️ 보여지는 달력에서 이전 달 & 다음 달 날짜 흐리게 표현하기📋 추가로 해결해야 할 부분에 대하여...
① 불변성 깨트리지 않고 새로운 배열로 리턴하는 방식으로 변경 필요!
- 코드숨 개인프로젝트를 진행하면서 받은 피드백

② 오늘 날짜가 주말이면 색깔이 변하지 않는 문제점 발견
③ 현재 달 시작일이 일요일이면 이전 달 데이터는 필요하지 않음
- 아래 그림과 같이 2021년 8월 달력에 문제가 보이는 걸 발견했습니다.

추가로 해결해야 할 부분에 대해서도 차근차근 해결해서 블로그에 정리하도록 하겠습니다.
'Mine 프로젝트' 카테고리의 다른 글
🐜 Mine 애플리케이션 프로젝트 - 달력 페이지 (4) (0) 2021.08.28 🐜 Mine 애플리케이션 프로젝트 - 달력 페이지 (3) (0) 2021.08.25 🐜 Mine 애플리케이션 프로젝트 - 달력 페이지 (1) (0) 2021.08.23 🐜 Mine 애플리케이션 프로젝트 - 예산 페이지 (0) 2021.08.04 🐜 Mine 애플리케이션 프로젝트 - 하단 탭 (0) 2021.07.29